FLUTTER 실습
2021. 12. 20. 23:36
반응형
1. 당근마켓 (아래 이미지를 디자인 해보자)

1차로 지금까지 한 결과

소스 코드
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('금호동3가'), actions: [
IconButton(onPressed: () {
}, icon: Icon(Icons.zoom_in)),
IconButton(onPressed: () {
}, icon: Icon(Icons.view_headline)),
IconButton(onPressed: () {
}, icon: Icon(Icons.zoom_in))
] ),
body: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [Image.asset('/img01.PNG', width: 200),
Container(
margin: EdgeInsets.all(30),
// alignment: Alignment.bottomLeft,
width: 230,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('캐논 DSLR 100D (단렌즈, 충전기 16기가SD 포함) ', style: TextStyle(fontSize: 20), softWrap: true),
Text('성동구 행당동 끌올 10분 전', textAlign: TextAlign.left, style: TextStyle(color: Colors.grey),),
Text('210,000원'),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: const [
Icon(Icons.star),
Text('4')
],
)],
),
)
],
)
)
)
);
}
}
2차로 한 결과

소스코드
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('금호동3가'), foregroundColor: Colors.black, backgroundColor: Colors.white, actions: [
IconButton(onPressed: () {
print('click');
}, icon: Icon(Icons.search)),
IconButton(onPressed: () {
}, icon: Icon(Icons.view_headline)),
IconButton(onPressed: () {
}, icon: Icon(Icons.add_alert)),
],),
body: Container(
margin: EdgeInsets.only(top: 15, left: 15),
height: 150,
child: Row(
children: [
Image.asset('assets/img01.jpg'),
Container(
width: 300,
margin: EdgeInsets.only(top: 5, left: 15),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('캐논 DSLR 100D (단렌즈,\n충전기 16기가SD 포함)', style: TextStyle(fontSize: 15)),
Text('성동구 행당동 끌올 10분 전', style: TextStyle(color: Colors.grey) ),
Text('210,000원', style: TextStyle(fontWeight: FontWeight.bold)),
Row(
children: [
Flexible(child: Row(), flex: 6),
Flexible(child: Row(
children: [
Icon(Icons.favorite_outline, color: Colors.grey),
Text('4', style: TextStyle(color: Colors.grey))
],
), flex: 4)
],
)
],
),
)
],
),
),
)
);
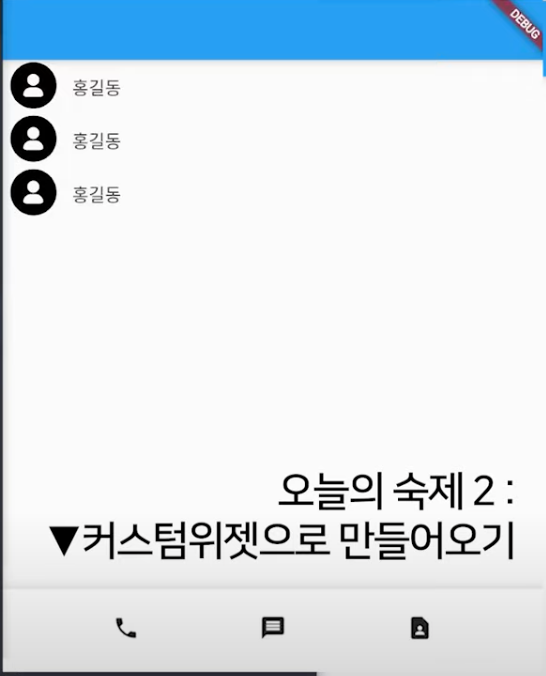
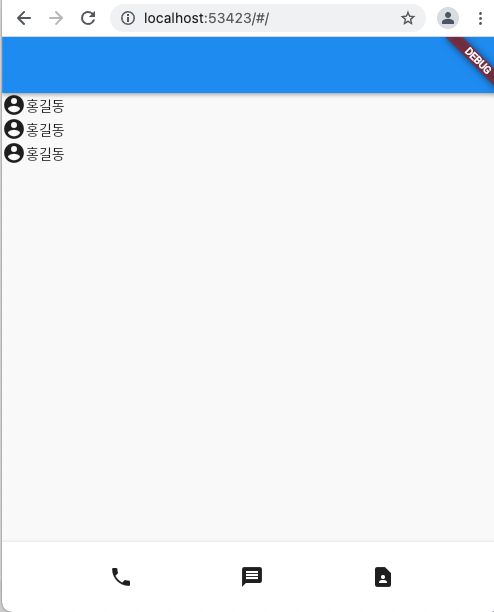
2. 주소록 비슷하게 만들어보기(ListView, 커스텀위젯으로 해보기)

해본 결과

소스 코드
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: ListView(
children: [
for(int i=0; i<3; i++)
Row(
children: [
Icon(Icons.account_circle_sharp),
Text("홍길동")
],
)
],
),
bottomNavigationBar: BottomAppBar(
child: btBar(),
),
),
);
}
}
// 앱 하단 커스텀 위젯으로 만들어서 사용
class btBar extends StatelessWidget {
const btBar({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
height: 70,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page)
],
),
);
}
}
'Development > APP' 카테고리의 다른 글
| Dart 언어 (0) | 2024.04.20 |
|---|---|
| FLUTTER 시작 (0) | 2021.12.18 |






