JSON 개념 및 활용법(with Visual Studio Code)
2021. 4. 18. 21:00
반응형
VS Code 셋팅
VSC툴의 Extensions탭에서 Live Server을 설치한다.

우측 하단의 Go Live를 통해 서버 기동후 크롬 콘솔 확인 가능

JSON(JavaScript Object Notation)
클라이언트와 서버간에 요청, 응답 통신 방법으론 AJAX(Asynchronous JavaScript And XML), XHR(XMLHttpRequest)오브젝트 등이 있다.
XML은 html과 같은 markup언어 중 하나(태그로 데이터를 표현함).
XML은 불필요한 태그로 파일의 사이즈가 커지고 가독성이 떨어져서 JSON을 더 많이 사용한다.
{"key" : "value"} 형태로 존재.
JONS은 프로그램 언어, 플랫폼에 상관이 없이 쓰일 수 있다.
즉, C/C#/JAVA/Kotlin/Go 등에 같이 사용 할 수 있다.
JSON에는 parse, stringify의 두가지 API가 존재 한다.

1. 사용 예제(stringify)
//1. Object -> JSON
// object를 json으로 변환하는 stringify
let json = JSON.stringify(true);
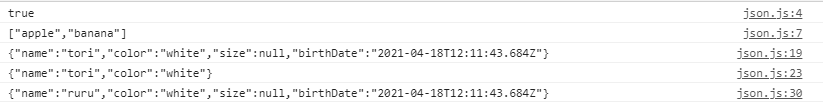
console.log(json);
json = JSON.stringify(['apple', 'banana']);
console.log(json);
// 함수는 json으로 변환시 찍히지 않는다. 따라서 jump는 출력X
const rabbit = {
name : "tori",
color : "white",
size : null,
birthDate : new Date(),
jump: () => {
console.log("${name} can jump!");
}
}
json = JSON.stringify(rabbit);
console.log(json);
// stringify의 오버로딩 메소드로 원하는 값만 추출 가능
json = JSON.stringify(rabbit, ['name', 'color']);
console.log(json);
// key, value를 받는 콜백 함수
// key가 name이면 ruru로 변환
json = JSON.stringify(rabbit, (key, value) => {
return key === 'name'? 'ruru':value;
});
console.log(json);
2. 사용 예제(stringify)
// 2. JSON to Object
// json을 object로 변환하는 parse(json)
console.clear();
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
// rabbit에 있는 jump()함수를 직접 출력하면 되지만
// json으로 변환시 함수를 가져오지 않은 상태에서 parse를 했으므로 obj.jump()는 존재X
rabbit.jump();
obj.jump(); // 에러 발생
// rabbit에는 birthDate가 object 형식으로 들어있어서 get.Date()가 가능하지만
// obj의 birthDate는 한번 stringify로 변형되었다가 넘어왔기 때문에 string 형식이다.
console.log(rabbit.birthDate.getDate());
console.log(obj.birthDate.getDate()); // 에러발생
// parse의 콜백 함수를 통해 birthDate일 경우 new Date로 선언 해준다.
const obj = JSON.parse(json, (key, value) => {
return key === 'birthDate'?new Date(value):value;
});
console.log(obj.birthDate.getDate()); // 정상 출력

참고자료(유튜브 드림코딩)
'Development > JSP, JS, JQUERY' 카테고리의 다른 글
| jsp 내장객체(참고 링크) (0) | 2021.08.16 |
|---|---|
| SPA와 여러 방식 (0) | 2021.04.29 |
| use strict(바닐라 js) (0) | 2021.04.19 |
| script의 async와 defer 옵션의 차이 (0) | 2021.04.18 |
| ajax로 받아온 데이터 jstl에서 사용하고 싶을때 (4) | 2021.04.10 |






